How Can We Help?
1. Create a new API rule (similarly to https://synthesisvr.com/knowledge-base/reading-leaderboard-through-api/) or edit an existing one and assign the “Website Games” permission.
2. In your website, make sure you have a DOM element that will hold the entire games section. You can create such an element through the following javascript code:
var svrHolder = document.createElement('div');svrHolder.id = 'loadSvrGamesWidget';document.getElementsByTagName('body')[0].appendChild(svrHolder);
3. Add the following javascript code:
var svrScript = document.createElement('script');svrScript.onload = function () {window.svrLoadGames({skipVariants: true,groupByCategories: "*" ,container: '#loadSvrGamesWidget',rowSize: '100%',extraInfo: true,uuid: '111111111-1111-1111-1111-111111111111',gamesPerRow: 3});};svrScript.src = '//api.synthesisvr.com/javascripts/WordpressWidget.js';document.head.appendChild(svrScript);
Setting the correct UUID is the only requirement to get the code to work.
Parameter meaning:
- skipVariants = [TRUE or FALSE] — if you have any game variants, should they be displayed or skipped (default = TRUE)
- groupByCategories = [CATEGORY_ID(s) or *] — a string of one or multiple categories separated by comma. * means ALL
- container = [selector for the widget container (the one from point 2) ]
- rowSize = [NNN% or NNNpx or NNvw] — CSS value describing the width of the row
- extraInfo = where applicable, the code will add Age ratings and Min/Max players
- uuid = [111111111-1111-1111-1111-111111111111] — the ID generated during point 1
- gamesPerRow = [INTEGER] — how many games to be displayed per row
Optional: to add a search field on your site, you can use/adjust the following HTML code:
<div>Search: <input type="text" onkeyup="window.svrSearchTitle(this.value);"></div>
4. Because all the code is loaded in your web page, you can freely style the result through CSS.
At that point, you are done with the additions to your web page.
5. Under the SynthesisVR web administration, go to “Administration” and click on “Games, Categories, Licenses”.

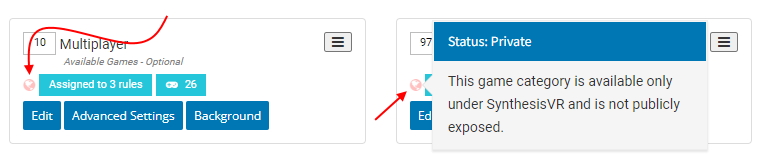
Switch to the “Categories” tab and mark the game categories that should be exposed online:

If you have to exclude any game from your website (normally – games that aren’t available to your customers), you can create a new Game Category of type “Restricted Access – Enforced”. Assign all the excluded games to it and then assign that category in the same way described above.
